.toggle( [duration ] [, complete ] )傳回: jQuery
說明: 顯示或隱藏匹配的元素。
-
新增版本: 1.0.toggle( [duration ] [, complete ] )
-
duration (預設:
400)決定動畫執行時間的字串或數字。 -
complete類型: 函式()動畫完成後呼叫的函式,每個匹配的元素呼叫一次。
-
-
版本新增:1.0.toggle( options )
-
選項類型:PlainObject傳遞給方法的其他選項的對應。
-
duration (預設:
400)決定動畫執行時間的字串或數字。 -
easing (預設:
swing)類型:String字串表示要使用在轉換中的哪個緩動函數。 -
queue (預設:
true)布林值表示是否將動畫放入效果佇列中。如果為 false,動畫將立即開始。從 jQuery 1.7 開始,佇列選項也可以接受字串,在這種情況下,動畫會新增到由該字串表示的佇列中。當使用自訂佇列名稱時,動畫不會自動開始;您必須呼叫.dequeue("queuename")來開始它。 -
specialEasing類型:PlainObject包含一個或多個由 properties 參數定義的 CSS 屬性及其對應緩動函數的物件。(版本新增:1.4)
-
step針對每個動畫元素的每個動畫屬性呼叫的函數。此函數提供修改 Tween 物件的機會,以在設定屬性之前變更其值。
-
progress動畫的每一步驟呼叫一次的函式,動畫屬性數量不影響呼叫次數。(版本新增:1.8)
-
complete類型: 函式()元素動畫完成時呼叫一次的函式。
-
start元素動畫開始時呼叫的函式。(版本新增:1.8)
-
done元素動畫完成時呼叫的函式(其承諾物件已解決)。(版本新增:1.8)
-
fail元素動畫未完成時呼叫的函式(其承諾物件已拒絕)。(版本新增:1.8)
-
always元素動畫完成或未完成即停止時呼叫的函式(其承諾物件已解決或拒絕)。(版本新增:1.8)
-
-
-
版本新增:1.4.3.toggle( duration [, easing ] [, complete ] )
-
版本新增:1.3.toggle( display )
-
display類型:布林使用
true顯示元素,或使用false隱藏元素。
-
注意:事件處理套件也有名為 .toggle() 的方法。觸發哪一個方法取決於傳遞的引數組。
沒有參數時,.toggle() 方法僅切換元素的可見性
|
1
|
|
配對的元素會立即顯示或隱藏,不會有動畫,透過變更 CSS display 屬性來執行。如果元素最初是顯示的,它會被隱藏;如果被隱藏,它會被顯示。display 屬性會視需要儲存和還原。如果元素的 display 值為 inline,然後被隱藏和顯示,它會再次顯示為 inline。
當提供持續時間、純粹物件或單一「完成」函式時,.toggle() 會變成動畫方法。.toggle() 方法會同時對配對元素的寬度、高度和不透明度進行動畫。當這些屬性在隱藏動畫後達到 0 時,display 樣式屬性會設定為 none,以確保元素不再影響頁面的配置。
持續時間以毫秒為單位;較高的值表示較慢的動畫,而不是較快的動畫。字串 'fast' 和 'slow' 可用於分別表示 200 和 600 毫秒的持續時間。
從 jQuery 1.4.3 開始,可以選擇使用命名為緩動函式的字串。緩動函式會指定動畫在動畫中不同點推進的速度。jQuery 函式庫中唯一的緩動實作是預設值,稱為 swing,以及以恆定速度推進的 linear。可以使用外掛程式取得更多緩動函式,最著名的是 jQuery UI 套件。
如果提供,則會在動畫完成後觸發 callback。這對於將不同的動畫依序串接在一起很有用。callback 不會傳送任何參數,但 this 會設定為正在進行動畫的 DOM 元素。如果有多個元素進行動畫,請務必注意,callback 會針對每個配對元素執行一次,而不是針對整個動畫執行一次。
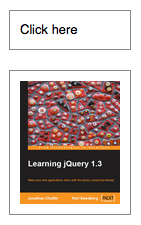
我們可以動畫任何元素,例如一個簡單的圖片
|
1
2
3
4
|
|
當另一個元素被點擊時,我們會導致呼叫 .toggle()
|
1
2
3
4
5
|
|
當元素最初顯示時,我們可以在第一次點擊時慢慢隱藏它




toggle() 效果的說明第二次點擊將再次顯示元素




toggle() 效果的說明該方法的第二個版本接受一個布林參數。如果此參數為 true,則顯示匹配的元素;如果為 false,則隱藏元素。實質上,語句
|
1
|
|
等於
|
1
2
3
4
5
|
|
其他說明
-
所有 jQuery 效果,包括
.toggle(),都可以透過設定jQuery.fx.off = true全域關閉,這會有效地將持續時間設定為 0。如需更多資訊,請參閱 jQuery.fx.off。
範例
切換所有段落。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
|
示範
動畫所有段落,如果它們是隱藏的,則顯示它們,如果它們是可見的,則隱藏它們,在 600 毫秒內完成動畫。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
|
示範
顯示所有段落,然後將它們全部隱藏,來回切換。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
|