內容
.innerHeight()傳回: 數字
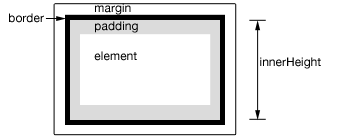
說明: 取得第一個符合元素的目前計算高度,包含內距,不包含邊框。
-
新增版本: 1.2.6.innerHeight()
- 此方法不接受任何參數。
此方法傳回元素的高度,包含上下內距,單位為像素。如果呼叫時元素集合為空,則傳回 undefined(jQuery 3.0 之前為 null)。
此方法不適用於 window 和 document 物件;對這些物件,請改用 .height()。

其他注意事項
-
包括
.innerHeight()在內的與尺寸相關的 API 所回傳的數字,在某些情況下可能是小數。程式碼不應假設它是整數。此外,當使用者縮放頁面時,尺寸可能會不正確;瀏覽器不會公開 API 來偵測此狀況。 -
當元素或其父元素隱藏時,
.innerHeight()所回報的值無法保證準確無誤。若要取得準確的值,請確保元素在使用.innerHeight()之前是可見的。jQuery 會嘗試暫時顯示元素,然後再重新隱藏它以測量其尺寸,但這並不可靠,而且(即使準確)也會對頁面效能造成顯著影響。此顯示和重新隱藏測量功能可能會在未來的 jQuery 版本中移除。
範例
取得段落的 innerHeight。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
|
示範
.innerHeight( value )回傳:jQuery
說明:設定相符元素集合中每個元素的 CSS 內部高度。
-
新增版本:1.8.innerHeight( value )
-
value表示像素數的數字,或數字加上一個選用的度量單位(作為字串)。
-
-
新增版本:1.8.innerHeight( function )
-
function回傳要設定的內部高度(包含內距但不包含邊框)的函式。接收集合中元素的索引位置和舊的內部高度作為引數。在函式中,
this指的是集合中的目前元素。
-
呼叫 .innerHeight("value") 時,值可以是字串(數字和單位)或數字。如果只提供數字作為值,jQuery 會假設是像素單位。但是,如果提供字串,任何有效的 CSS 量測值都可以用於高度(例如 100px、50% 或 auto)。請注意,在現代瀏覽器中,CSS 高度屬性不包含內邊距、邊框或外邊距,除非使用 box-sizing CSS 屬性。
如果未指定明確的單位(例如「em」或「%」),則假設為「px」。
範例
第一次按一下每個 div 時,變更其內部高度(並變更其顏色)。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
|