.height()傳回: 數字
說明: 取得第一個符合元素集合的計算高度。
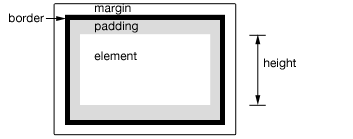
.css( "height" ) 和 .height() 的差異在於後者會傳回一個沒有單位的像素值(例如,400),而前者會傳回一個包含單位的數值(例如,400px)。當一個元素的高度需要用於數學計算時,建議使用 .height() 方法。

此方法也可以找出視窗和文件的高度。
|
1
2
3
4
5
|
|
請注意,.height() 會永遠傳回內容高度,而不論 CSS box-sizing 屬性的值為何。從 jQuery 1.8 開始,這可能需要擷取 CSS 高度加上 box-sizing 屬性,然後在元素有 box-sizing: border-box 時減掉每個元素的任何潛在邊框和內距。為避免此懲罰,請使用 .css( "height" ) 而不是 .height()。
注意:儘管 style 和 script 標籤會在絕對定位且給定 display:block 時報告 .width() 或 height() 的值,但強烈建議不要對這些標籤呼叫這些方法。除了是不良習慣之外,結果也可能證明不可靠。
其他注意事項
-
包括
.height()在內的與尺寸相關的 API 所傳回的數字在某些情況下可能是小數。程式碼不應假設它是一個整數。此外,當使用者縮放頁面時,尺寸可能不正確;瀏覽器不會公開 API 來偵測此條件。 -
當元素或其父元素被隱藏時,
.height()回報的值無法保證準確性。若要取得準確的值,請確保元素在使用.height()之前是可見的。jQuery 會嘗試暫時顯示元素,然後再將其隱藏,以測量其維度,但這並不可靠,而且(即使準確)也會顯著影響頁面效能。此顯示並重新隱藏的測量功能可能會在未來的 jQuery 版本中移除。
範例
顯示各種高度。請注意,這些值來自 iframe,因此可能比您預期的還要小。黃色突顯顯示 iframe 主體。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
|
|
示範
.height( value )傳回:jQuery
說明:設定每個符合的元素的 CSS 高度。
-
加入版本:1.0.height( value )
-
value表示像素數的整數,或附加有度量單位(字串形式)的整數。
-
-
加入版本:1.4.1.height( function )
-
function傳回要設定高度的函式。接收集合中元素的索引位置和舊高度作為參數。在函式中,
this指集合中目前的元素。
-
呼叫 .height(value) 時,值可以是字串(數字和單位)或數字。如果只提供數字作為值,jQuery 會假設為像素單位。但是,如果提供字串,則必須提供有效的 CSS 度量值作為高度(例如 100px、50% 或 auto)。請注意,在現代瀏覽器中,CSS 高度屬性不包括內距、邊框或外距。
如果未指定明確的單位(例如「em」或「%」),則會將「px」連結到值。
請注意,.height(value) 會設定方塊的內容高度,而不管 CSS box-sizing 屬性的值為何。
範例
設定每個 div 在按一下時的高度為 30px,並變更顏色。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
|